Die original Twitter-App für’s iPad nervt. Die anderen auch (Twittelator, Echofon, Twitterriffic). Warum? Ich schätze, dass ich Twitter so nutze, wie die meisten: Ich lese einen Tweet, entscheide, dass mich die angehängt URL interessiert und möchte die Website dann besuchen. Dann muss eine Entscheidung gefällt werden: Jetzt lesen, „Später lesen“ (= ReadItLater / Instapaper) oder Website schließen und zurück zur Twitter-Timeline. Und eben dieses „Schließen und zurück“ ist in folgenden vier Apps mühsam. Hier ein kurzer Vergleich des oben genannten Prozesses.
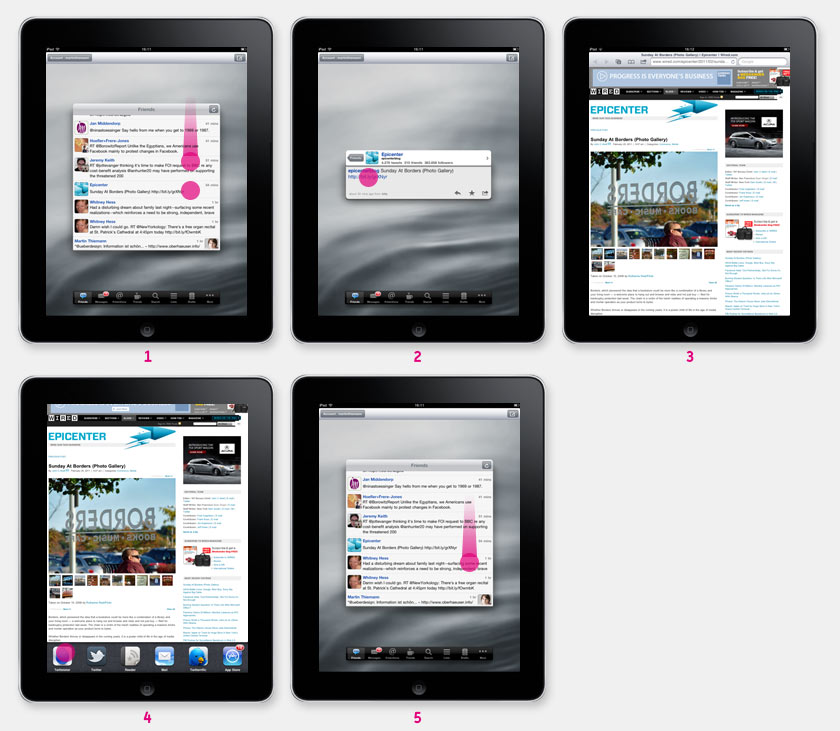
Twittelator
Wenn man vom Icon absieht, ist das für mich die schwächste App. Durch den großzügigen Umraum der Timeline entstehen unnötig lange Wege.

1. Scrollen und Tweet auswählen; 2. Ansicht „Einzelner Tweet“, URL auswählen; 3. App-Switch: Safari startet, Website wird angezeigt; 4. Doppel-Tap auf Home-Button und Twittelator-Icon auswählen; 5. zurück in der Timeline (puh, das war anstrebend)
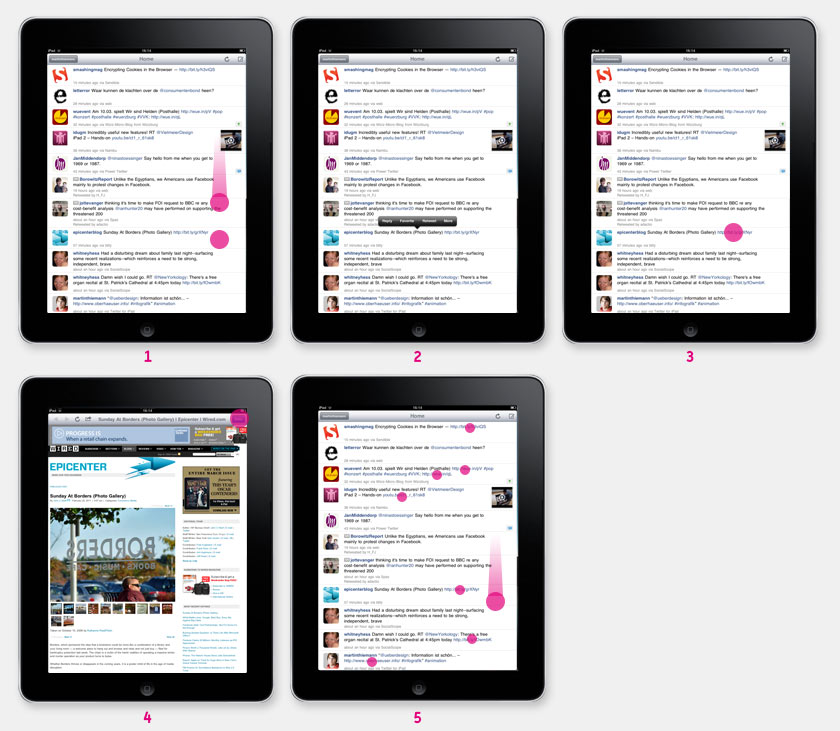
Echofon und Twitteriffic
Diese beiden Apps unterscheiden sich nur leicht in der Optik, die Schritte sind identisch.


1. Scrollen und Tweet auswählen; 2. Bei Tap auf Tweet wird die URL nicht geöffnet, sondern Optionen angeboten; 3. Ok, also Tap auf direkt auf die URL; 4. Full-Screen-In-App-Browser öffnet sich und lässt sich oben rechts schließen; 5. zurück in der Timeline (alle URLs markiert = lange Wege)
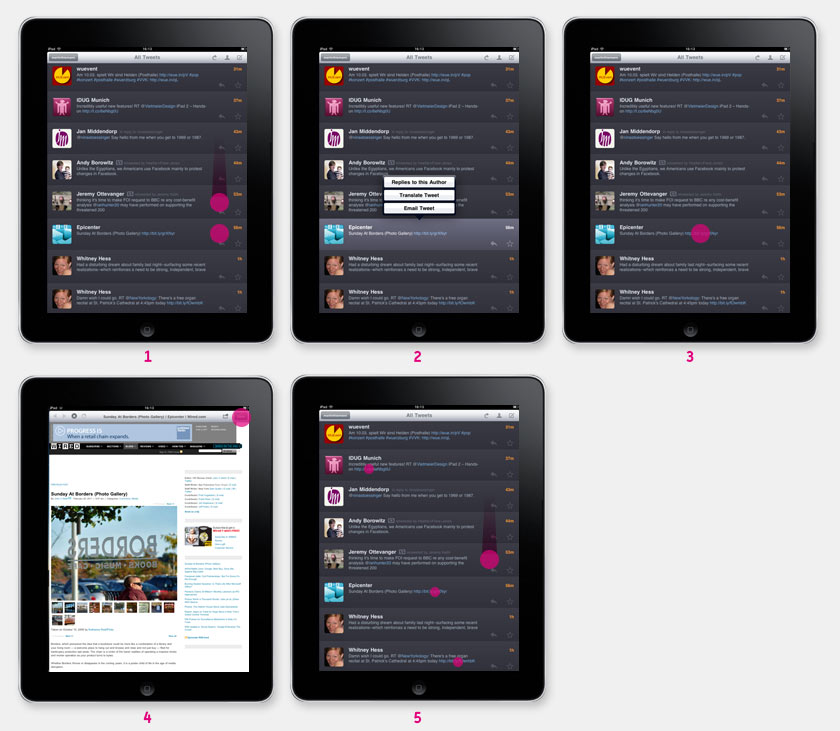
Original Twitter-App
Die beste App im Vergleich, trotz einiger Umständlichkeiten

1. Scrollen und Tweet auswählen; 2. Sofort wird die URL geladen (Yay, Killer-Feature!), leider ist der Bereich für die meisten Websites zu klein, also Klick auf „Full-Screen“; 3. In-App-Browser ohne weitere Navigationsmöglichkeit (schwach), Schließen-Button oben links (weite Wege); 4. zurück zur bequem scrollbaren Timeline: zurückschieben (2x swipe) oder Tap auf Sprechblase (umständlich); 5. zurück in der Timeline, Tweet allerdings noch markiert
Bei der massierten Kritik: Warum ist die original Twitter-App dennoch am besten? Durch das sofortige Laden der URL fühlt sich die App sehr agil an, Bilder lassen sich im kleinen Ausschnitt auch wunderbar ansehen und meist drückt man nach einem kurzen Überblick auf den Button „Später lesen“. Am umständlichsten ist der Prozess des Schließens eines Tweets. Dafür habe ich einen Entwurf skizziert, der das Problem lösen könnten.
Vorweg noch ein Blick auf die Google-Reader-App Reeder. Die Position des wichtigsten Buttons und der wichtigsten Geste sind ideal gewählt. Ich gehe davon aus, dass die meisten User das iPad (wenn im Portrait-Modus) etwa so halten:

Typische Haltung des iPad im Portrait-Modus. Ohne die Hand zu bewegen, bleibt den Daumen nur ein kleiner Aktionsradius.
Es spricht generell nichts dagegen, auf dem gesamten Screen klickbare Elemente zu platzieren. Man muss jedoch wissen, welchen Zeck die jeweilige Anwendung hat. Beim Spiel Harbor Master ist es gerade das Ziel, durch schnelle und große Gesten Spielspaß und Aktivität zu erzeugen. Ich ordne Twitter-Apps aber dann doch eher den Anwendungen zu, bei denen die Inhalte (140 Zeichen + verlinkte Webseiten) im Vordergrund stehen und die Navigation intuitiv, unbewusst und bequem geschehen muss. Die Reeder-App, die für einen ganz ähnlichen Use-Case gedacht ist, macht es vor.

Linker Daumen: Navigation zu nächstem/vorherigem Artikel; rechter Daumen: Scrollen im Artikel
Lösung
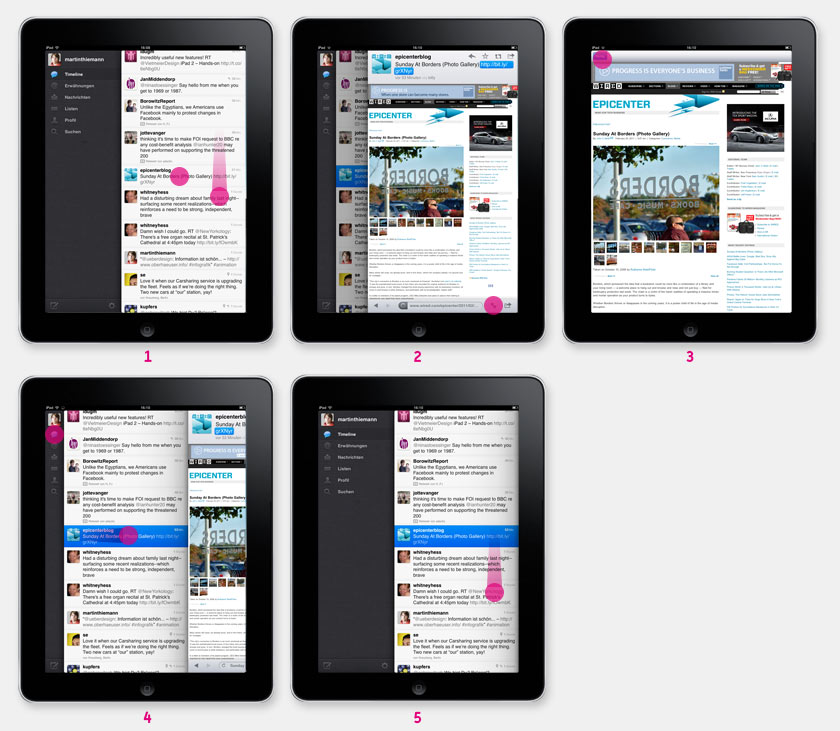
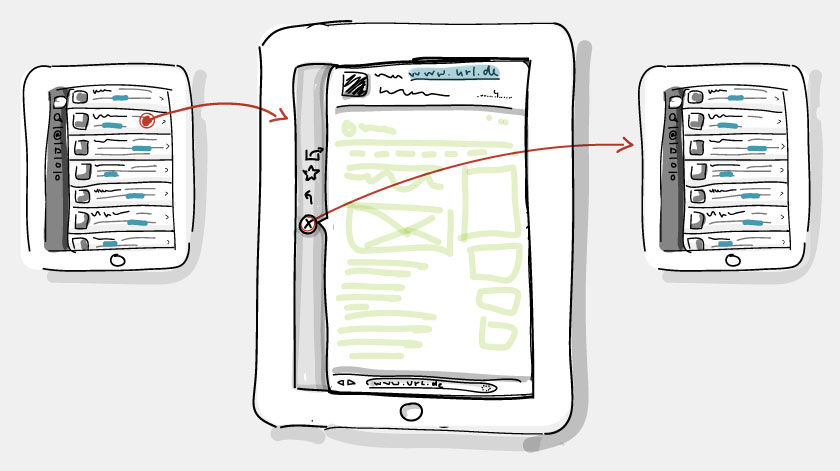
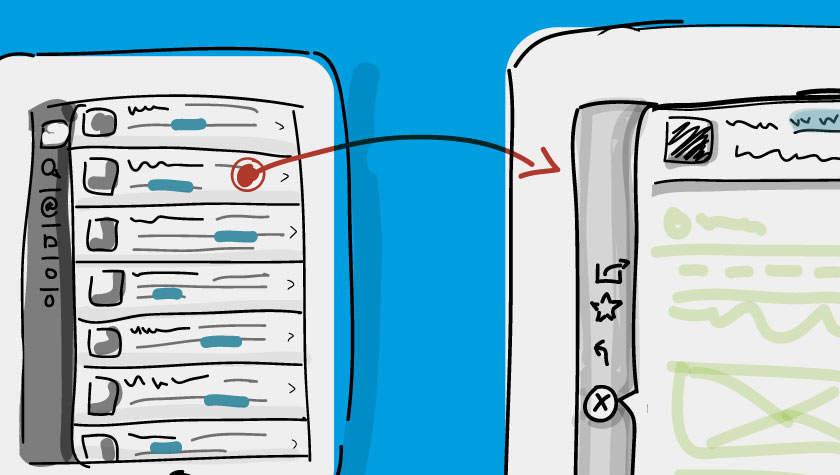
Mein Entwurf kombiniert diese Erkenntnisse mit der original Twitter-App:

Nach Auswählen des Tweets auf der Timeline, wird sofort die URL geöffnet. Die Ansicht ist größer, da es auf das etwas zu konsequente Stapeln der Layer verzichtet. Mit der linken Hand ist sofort der Schließen-Button erreichbar, auch weitergehende Funktionen wie Antworten, Retweet etc. werden hier angeboten.
Ich meine, dass diese kleine Optimierung die User Experience der Twitter-App ganz erheblich verbessern würde. Der „Swipe“ ist alles andere als eine energiesparende Geste, jedoch hier häufig nötig. Was bei Slideshows sinnvoll sein mag, muss bei einer App, die vor allem Texte präsentiert, nicht optimal sein. Bei meinem Ansatz sind die Wege kürzer, die physische Anstrengung geringer. Das Navigieren tritt somit in den Hintergrund und der Fokus liegt wieder auf den Inhalten.

Eine Antwort auf „Wie die Twitter-App noch besser sein könnte“
Schöner und motivierender Beitrag. Danke