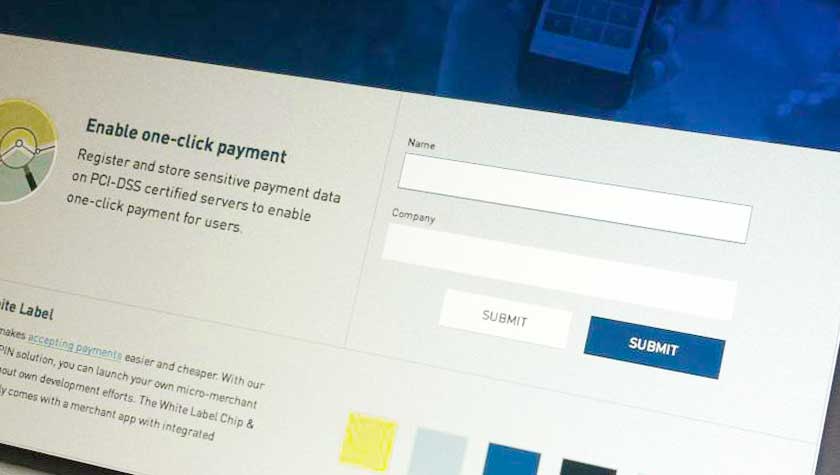
Für Payworks sollte ich in einem kurzen Projekt die Unternehmenswebsite neu gestalten. Nachdem die Seitenstruktur im Vorfeld erarbeitet wurde, lag der Fokus auf der visuellen Sprache und der Umsetzung nach den Prinzipien des Respsonsive-Webdesign. Moodboards von UI-Elementen Max Müller hat mich vor einiger Zeit auf Samantha Warrens Konzept der Style-Tiles hingewiesen und endlich hatte das […]
Kategorien
Style-Tiles