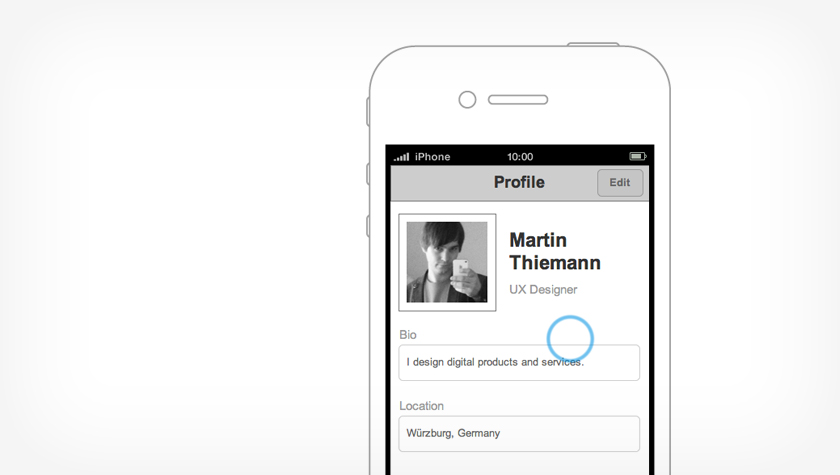
Im Folgenden zeige ich Möglichkeiten, wie man Kunden und anderen Projektbeteiligten Prototypen, Wireframes und Design-Mockups von iPhone- und iPad-Apps vorstellen kann. Interessant ist hier vor allem die Entscheidung, ob das Gegenüber selbst die App steuern soll oder ob es sich um eine konventionelle Präsentation handelt. Das hängt von dem Ziel der Präsentation ab und der […]
Kategorien
Präsentation von Mobilen Apps